Mozilla has been working on improving Firefox's usability for our new and existing users through a modernized user interface. For the three weeks from the 12th of April we will need your help to test different features.
New features to test will be added during the campaign, so remember to subscribe to be kept up-to-date!
Results: Thank you for taking part in this campaign! In three weeks we collected 191 bug reports.
This campaign is now closed! If you find any more issues, please report them here (you will need a Bugzilla account).
Step 1: Before you start testing
- Install or update Firefox Nightly/Beta. All the new features are enabled by default on the latest version of Firefox Nightly and Beta, so in order to start testing all that is required is the Firefox Nightly/Beta version 89 browser (both can be downloaded here: link). If the browsers are already installed they can be updated to the latest version (steps on how to update the browser can be found: here)
- Create a new Firefox profile (see here how). A new profile isolates this testing from your normal browsing profile, and protects your normal browser.
Step 2: Test the new features
Note: Stuck? Certain sections have a gif showing the actions described.
If you need help or want to chat with other participants you can also join the #foxfooding channel in Matrix.
Modals
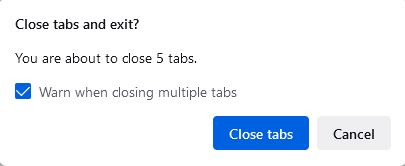
The Modals are a collection of pop-up windows displayed to the user to confirm certain actions, for example closing multiple tabs.
Testing steps
Interaction with Prompts
- Open multiple tabs and try to close the browser window by clicking the “X” button in the top-right corner (red “X” button in the top-left for macOS). Verify that the «You are about to close
 <#> of tabs. Are you sure you want to continue?» modal is displayed. Verify that the options from the modal window work as expected.
<#> of tabs. Are you sure you want to continue?» modal is displayed. Verify that the options from the modal window work as expected. - Reopen the Firefox browser and have multiple tabs opened. Right click on the Firefox icon from the Taskbar/Dock and select the “Close window” option. Verify that the «You are about to close <#> of tabs. Are you sure you want to continue?» modal is displayed again.
- Install any add-on from the Mozilla Addons page (for example Facebook Container). Right click on the installed extension and select “Remove Extension” option from the Context menu. Verify that the “Remove <Extension Name> from Firefox” modal is correctly displayed and the options from the window work as expected. (video)
- Have a Firefox account and sign in to Sync ( Hamburger menu > “Sign in” button). Click on the Firefox account icon from the Toolbar and select the “Sign out…” option. Verify that the “Sign out of Firefox account?” modal is correctly displayed and the options work as expected. (video)
Interaction with the Bookmark modal
- Open a new tab and right click the Bookmark toolbar under the Address bar. Select the “Add Folder” option and verify that the “Add bookmark folder” modal is displayed.
- Right click the Bookmark toolbar under the Address bar. Select the “Add Bookmark” option and verify that the “Add bookmark” modal is displayed. Fill the modal with data and verify that a new bookmark can be created.
Appearance with different themes
- Open the Hamburger Menu, select the ‘Add-ons and Themes’ option and click the ‘Themes’ button from the left side of the screen.
- Enable different themes and explore the Modals to make sure that the elements respect the browser’s color scheme.
Panels
The Panels are a series of windows that can be opened to see extra information regarding the security of a page, create and manage bookmarks, and much more.
Testing steps
ETP Panel
- Navigate to a website that contains trackers (for example Reddit) and click the shield icon from the left part of the address bar to display the Enhanced Tracking Protection panel.
- Verify that the panel is displayed correctly and that clicking on one of the categories displays a list of blocked/allowed trackers. (video)
Control Center Panel:
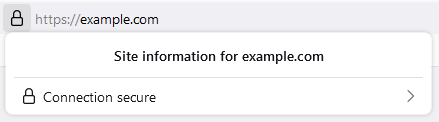
- Navigate to a website that offers a secure connection (https://example.com/) and one that doesn’t (http://example.com/) and click the lock icon from the left part of the address bar to display the Control Center panel.

- Verify that the panel is displayed correctly and click on the “>” button to verify that the subsection is displayed correctly.
Bookmark Menu:
- Create a few bookmarks by clicking on the star icon from the right part of the address bar.

- Open the Hamburger Menu from the upper-right corner of the browser -> “More tools” -> “Customize Toolbar…”. Drag & drop the «Bookmark Menu» icon where you wish to place it and click on the «Done» button.
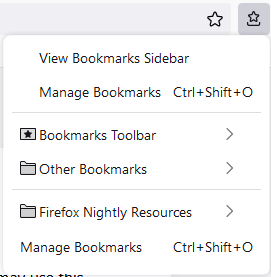
- Click on the newly added «Bookmark Menu» icon and verify that the Bookmark Menu panel is correctly displayed. Verify that the “Show All Bookmarks” option has been replaced with «Manage bookmarks» in the bottom of the panel.
Bookmark Panel:
- Navigate to a website and click the star icon displayed in the right part of the address bar to display the Add Bookmark panel and verify that the panel is displayed correctly.
- Verify that you can add a bookmark and that clicking the star icon again displays the “Edit Bookmark” panel.
Appearance with different themes:
- Open the Hamburger Menu, select the ‘Add-ons and Themes’ option and click the ‘Themes’ button from the left side of the screen.
- Enable different themes and explore the Tab Overflow panel to make sure that the elements respect the browser’s color scheme.
Fission (Nightly Only)
Fission (Site Isolation) is an experimental feature that aims to provide an additional layer of defense against security bugs. By isolating each site into a separate process, Fission makes it harder for malicious websites to get access to information from other pages you are visiting.
Note: Fission requires WebRender, so we only want to include users who are «WebRender qualified». In order to verify that you have WebRender enabled, navigate to about:support and search for the Graphics section and WebRender should appear under Features > Compositing.
- Navigate to about:preferences#experimental and scroll down the page to find the “Fission (Site Isolation)” experiment. Enable it and restart the browser when prompted to activate the feature.

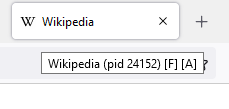
- Open a new tab and navigate to a website. Hover the opened tab and verify that a [F] tag is displayed in the tab’s tooltip. Navigate to a few websites to verify the page functionality is not affected.
- Open a new private window and navigate to a website. Hover the opened tab and verify that a [F] tag is displayed in the tab’s tooltip. Navigate to a few websites to verify the page functionality is not affected.
Other areas to focus on:
- Since each tab is running on a separate process, problems could arise when multiple websites interact with each other.
- Verify that non-Google websites with embedded Youtube videos are loaded correctly (for example this one) and that the videos work as expected.
- Verify that non-Google websites with embedded Maps are loaded correctly (for example airbnb) and that the maps work as expected.
- Verify that non-Facebook websites that have a “Like” or “Share” button are loaded correctly (for example this one) and that the buttons work as expected.
Verify that websites that have an embedded Twitter feed are loaded correctly (for example this <a href="https://hub.packtpub.com/a
Elastic Scrolling (Mac Only)
Note: This feature is available only for macOS devices that have a trackpad.
Elastic Scrolling is a visual effect on macOS devices when scrolling past the content of the page. Releasing the page then creates a rubber band effect.
Test Elastic scrolling
Vertical rubberband effect
- Navigate to any website and drag the page beyond the upper or bottom edges of the page either by touchscreen or side scroller.
- Verify that the page is dragged and an elastic scroll effect is produced without affecting performance. (video)
Horizontal rubberband effect
- Navigate to any website and zoom in or resize the browser window so that a horizontal scrollbar is displayed.
- Drag the page to the right or left beyond the edges of the page either by touchscreen or side scroller.
- Verify that the page is dragged and an elastic scroll effect is produced horizontally as well.
Note: The rubberband effect should NOT be encountered when scrolling using the mouse wheel.
Test on mobile
Are you interested in testing the new exciting features of mobile? We have you covered! Check the link below on all the features you can test.
Test the new features - with friends
Gather on-line with your friends and community to test these new features.
You can create your event on the Community Portal and associate it with this campaign.
Event Agenda
- Step 1 (10 minutes)
Show your participants how to Download Firefox Nightly.
- Step 2 (30 minutes)
Guide your participants through testing the different features. Show how to test one, then leave them time to test it before passing to anther one. Ask them to share any bugs found in a shared Google Doc or Etherpad.
- Step 3 (20 minutes)
Go through the bugs which were found. Ask other participants to try and reproduce the bugs, and to share the details if they did.
- Step 4 (10 minutes)
Show the participants how to submit the bugs, using this form (as the campaign is now closed, please submit new issues using here). Ask them to submit the bug (only once for bugs found) or submit it yourself.
- Step 5 (5 minutes)
Thank your participants for coming. You can do a shout-out for those that found bugs.
Support for events
If you need support to organize an event (for pizza, or other expenses) remember to keep your receipts and ask a local Resource Rep to help you submit your budget. You can expense up to 50 USD. Please note that at the moment we support only on-line events.