Thank you for participating in the first phase of the Hunt from Home Campaign. With your help we now have a better understanding of the websites that need our immediate attention. We are rallying all fearless bug hunters for a targeted bug hunting campaign that will focus on the websites you shared with us in phase 1 of the campaign. Choose what you want to test, find the bugs, and file them!
How to participate
On your own - For beginners
Step 1 - Choose what to test:
Choose the website/online service you want to test. You can use this list to see what you told us needs to be tested. If there is a website that you are using frequently and it is not on the lists then go ahead, find the bugs and file them.
Step 2 - Create a fresh profile:
Always make sure that you are testing in a fresh profile, with no add-ons installed. We are suggesting that you are using Nightly or Firefox Beta Distribution.
Step 3 – Look for a bug:
Start browsing the website and look for a bug. Typical bugs are when a button doesn’t work, a video doesn’t play or a desktop page appears as a mobile page.
Step 4 - Reproduce:
Once you have identified an issue, test if the bug appears in another non-Firefox browser. If the problem doesn’t exist in the non-Firefox browser then you have found a bug worth reporting.
Step 5 – Report the bug:
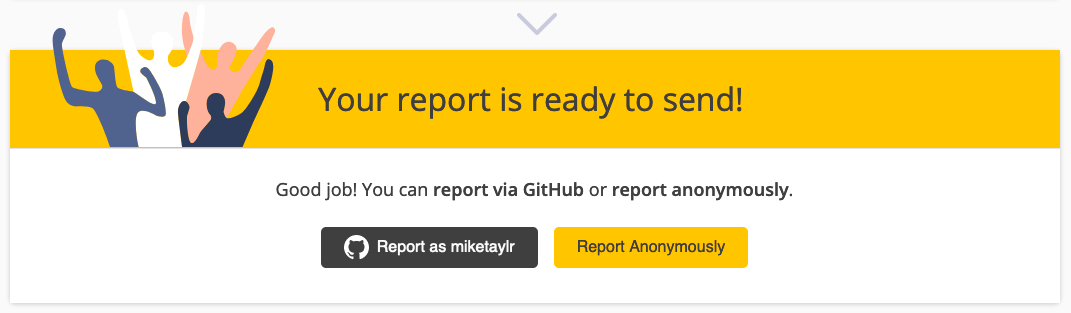
Report the bug using this form. Try to be thorough and describe exactly the bug you found, including all steps necessary to demonstrate the bug. If you have a GitHub account, report issues with that, so we can ask follow-up questions if necessary. If you don’t, accounts are free and sign-up is easy.
Report a bug
On your own - For advanced bug hunters
The Firefox Graphics team needs your help on finding WebRender bugs in websites that users are using the most these days. Are you up for a challenge?
TIP: WebRender bugs can be more complicated and might require some technical background to understand and report them.
Step 1 - Understanding what WebRender is:
WebRender is a GPU based graphics rendering engine for the web written in the Rust programming language. Throughout this year, the Firefox Graphics team will be shipping WebRender to Firefox users. You can learn a bit more about WebRender by reading the Graphics team’s blog post from when we shipped our MVP and this Hacks article describing how WebRender is different from the existing architecture.
Step 2 - Enable WebRender:
It is possible that you are already using WebRender without even realizing it! To figure out if you are using WebRender or not, do the following:
- Open Nightly (always use Nightly when looking for WebRender bugs) and enter about:support in your address bar and navigate to the page.
- Scroll down until the you see the section titled ‘Graphics’
- Under ‘Features’ you will see a line called ‘Compositing’
- If ‘WebRender’ is listed there – congrats, you are using WebRender
- If WebRender is not listed, not to worry – simply go to about:config and set gfx.webrender.all to true, then restart your browser
Step 3 - Find a bug:
It is always useful for us to have more people testing WebRender as early as possible. Since WebRender has a close relationship with hardware configurations, we are interested in getting people with a variety of different platforms and graphics card configurations helping us find bugs. Whether you are using Mac or Windows 10, Intel graphics cards or something else, the more testing the better!
Typically, the kinds of bugs that you can expect to encounter with WebRender would include issues where text, images or other visual elements of a webpage are not displaying totally correctly.
Step 4 - Reproduce:
If you encounter a suspected bug with WebRender, the best way to verify if it is indeed WebRender or not is to do the following:
- Go to about:config in your address bar
- Search for the preference: gfx.webrender.all
- Set that to false and restart your browser – that will disable WebRender
- Try to reproduce the bug once more with WebRender disabled
- If the bug does not happen with WebRender disabled, congratulations you have found a bug!
Step 5 - File a bug:
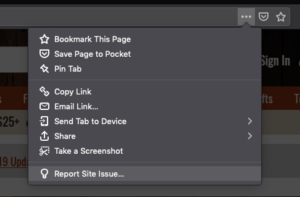
In order to report a bug you will need to click to the three dots at the end of the URL bar and click Report site Issue. Using this form, file the bug you found under the Video/Audio category. Remember to always file a bug using Nightly, this will enable to Expose Graphics Card and Driver info in «Browser Configuration» section of webcompat reports. If you would like to follow up on your bug, don’t forget to add your github handle at bug report.

Examples of WebRender bugs
Typically, the kinds of bugs that you can expect to encounter with WebRender would include issues where text, images or other visual elements of a webpage are not displaying totally correctly. Here are some examples of the kinds of bugs one might encounter with WebRender:
- Part of a letter not rendering correctly:
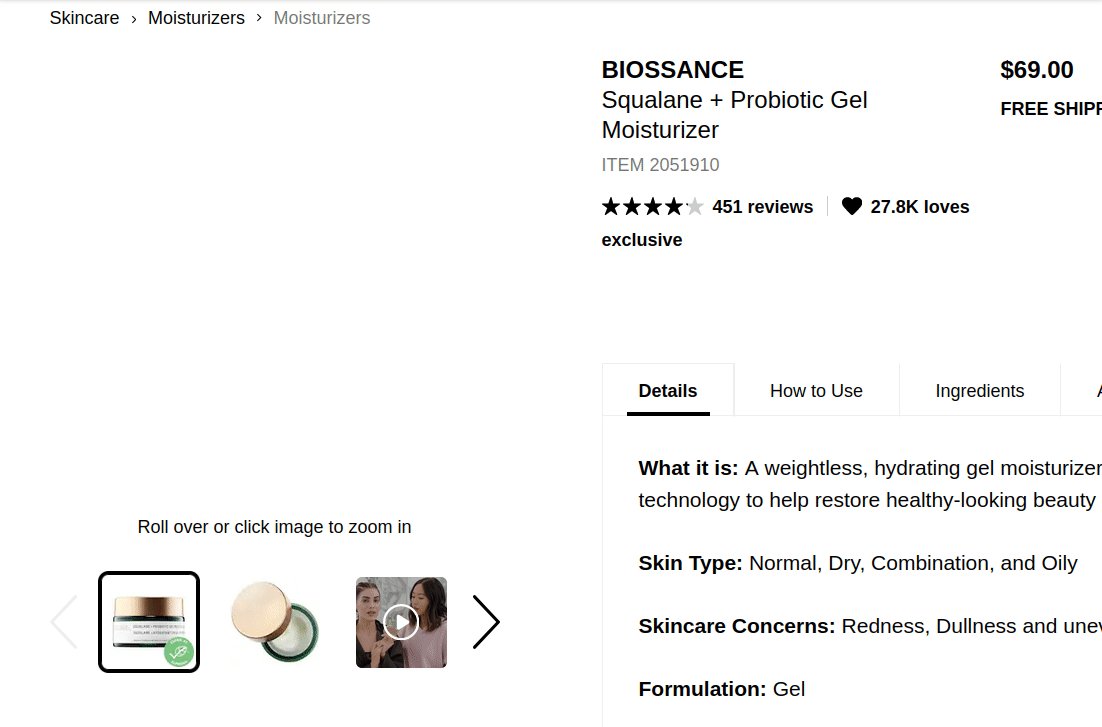
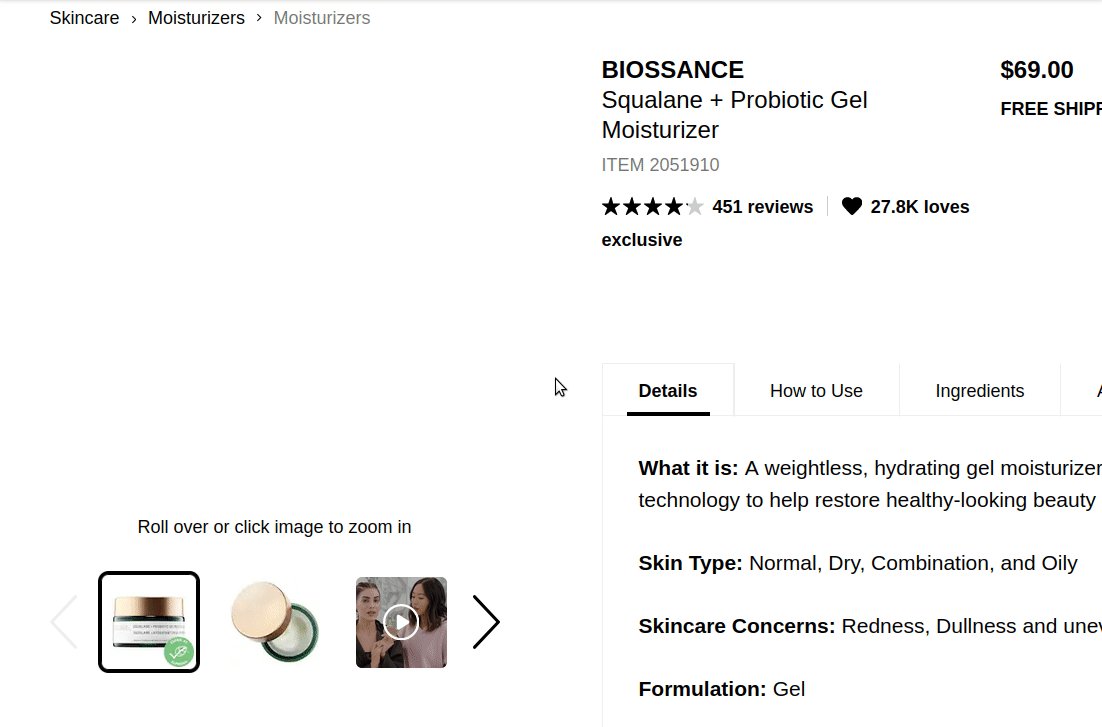
- Images not displaying unless hovered over(see gif)
- Intermittent glitching happening with WebRender enabled

With Friends
Why not make it an event? Collect your friends (on-line or in-person), and prepare a collective bug-hunt!
You can create your event on the Community Portal and associate it with this campaign. If you need support to carry out an on-line event look here.
Step 1- Choose what to test:
Choose the website/online service you want to test. You can use this list to see what you told us needs to be tested. Depending on the technical proficiency of your community, choose between the two categories of bug hunting.
Step 2- Discuss:
Have a small conversation with your community on what a bug is and how you can find them and reproduce them. Allow your community to ask questions and discuss. Remember this is not a competition on who files the most bugs.
Step 3 - Reproduce:
Once someone finds a bug, encourage them to follow the same steps as above. Remember to always ask them to reproduce their bug before filling them in the form
Featured Events
And Have Fun :)
Always remember to have fun with your community. This is not a competition but rather an opportunity to participate in an impactful contribution opportunity.