Help us test Firefox on mobile!
Mozilla has been working on improving Firefox for Android and iOS to help people get back to what they care about.
With your help we want to uncover any problems with the new design and also discover opportunities to improve the design!
We will update areas for testing once in a while, so you will have new things to explore.
Foxfooding is important for getting wider feedback for new features! It also gives you the opportunity to check out our newest features before they are released to the public.
Step 1: Install the right app
- Install or update Firefox Nightly via the Google Play store
- Open the 3 dot menu in the lower-right corner of the page
- Tap the “Settings” button and toggle the “Set as default browser” option ON.
- Install or update Firefox Beta via Testflight (open the link and follow the on-screen instructions)
- Tap the “Start Testing” button from the Firefox section.
- When Firefox Beta is displayed in Testflight, tap the “Accept” button and then the “Start Testing” button.
- Once the browser is launched, tap the bottom-right menu button and tap the “Settings” option.
- Tap the “Set as Default Browser” option.
Once you have installed or updated the app, please follow the instructions below – the screenshots are from Android but the implementation on iOS is comparable.
Step 2: start testing!
Step 3: Give Feedback
- Which sections do you use frequently?
- Which sections do you never use?
- Do the sections have relevant content?
- Do you wish there was something more showing in any section?
- Is there any sensitive information that you wish didn’t show up on the homepage?
Features to test
Creating a “Search Term Group”
This is a new feature to test – Check it out!
Testing Steps
- Tap on the URL bar and search for something.
- From the search results page, open 2 or more of the search results by long pressing on the links and tapping on “Open link in new tab”
- Navigate to the new pages that you have opened.
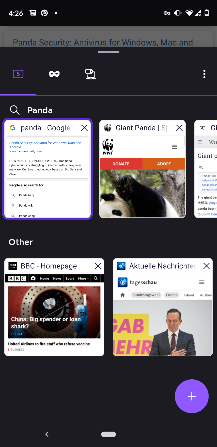
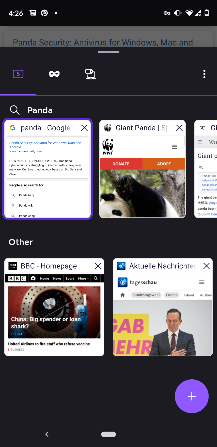
- Now, open the tabs tray and notice how your search results have grouped together under your search term.

Interacting with a “Search Term Group”
This is a new feature to test – Check it out!
Testing Steps
- Try removing a tab you no longer need from a “search term group”.
- Do another identical search and see if the new search results will be grouped under the same header.
- Go back to your Firefox homescreen and see if your “search term group” shows up under “Jump back in”. This section contains your open tab groups. Tap on it to go back to the tabs tray.
- On the Firefox homescreen, scroll down to “Recently visited”. This section contains your recent searches from history. Tap on a search to check it out.
- Remove a historical search from “Recently visited” by long pressing on the search and tapping “remove”. Then make sure the search has disappeared from the “Recently visited section”.
- Check if the tab tray works as expected, for example that the most recent tab is selected and in view, closing of tabs works as expected or that you can multi-select tabs and close or bookmark them (Android only)

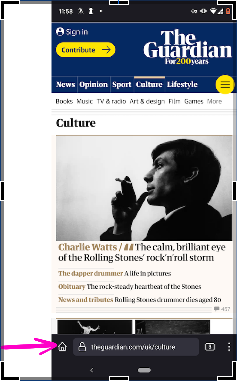
Home Button on sites
When you’re on a site you can easily access home by tapping on the home button next to the awesome bar on Android, and in the middle of the bottom toolbar for iOS
Testing Steps
Use Firefox as you’d normally do and keep an eye on whether accessing home from a site works as expected.

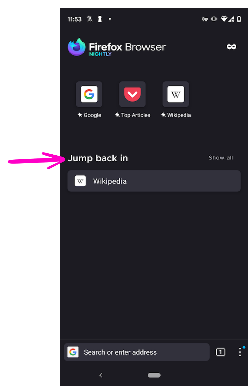
"Jump back in" section on home
The “Jump back in” section displayed on the home / new tab page helps you to quickly get back to where you left off by showing you the last tab(s) you were on. On Android, you’ll additionally get the last tab that you started playing media in.
Testing Steps
- Navigate to a few websites and open a new tab. The previously visited pages are displayed under the “Jump back in section”
- Tap the “Show all” button to see a more detailed view of the current tabs
- (Android only) Navigate to a site that has media playback (e.g. YouTube)
- Start playing a video and pause it. Open a new tab and you’ll see the site listed in the “Jump back in” section as well.

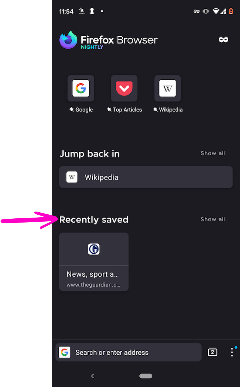
“Recently saved” section on Home
“Recently saved” helps you to quickly access your most recent bookmarks
Testing steps
- Navigate to a website and tap the 3 dot menu in the lower-right corner of the page (top right of the page for iOS).
- Tap the “Add” button next to the “Bookmarks” and return home by taping the house icon from the lower-left corner.
- The previously bookmarked page is displayed under the “Recently saved” section.
- Repeat the previous steps for multiple websites, the section should always show the most recent 4 websites.

Reading List items diplayed (iOS only)
“Recently saved” helps you to quickly access your most recent bookmarks. On iOS it also displays the articles you added to the reading list.
Note: The Reading List is available only on iOS.
Testing steps
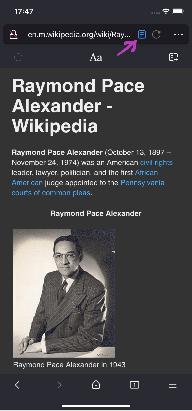
- Navigate to a website that has the article view option present (e.g. any Wikipedia article).
- Tap the Reader View icon from the URL bar and tap the Add to Reading List button from the top-right corner of the page.
- Open a new tab and verify that the article added to the Reading List is displayed under the “Recently Saved” section.
- Repeat the previous steps for multiple websites, the section should always show the most recent 4 websites.

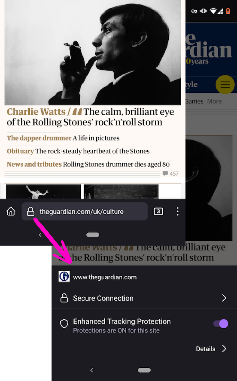
Enhanced tracking Protection Lock icon
When you browse a site you’ll see a lock icon for both site security and tracking protection. The lock gives you access to site information, tracking protection settings, and site permissions.
Testing steps
- Navigate to a website and tap the lock icon from the awesomebar.
- Change permissions of a site, for example permission.site, and check if permissions are displayed correctly.
- Navigate to an unsecure site (e.g. permission.site) and check that the “Connection is not secure” status is displayed when opening the Tracking Protection menu.
- See if Firefox blocked any trackers on the site.

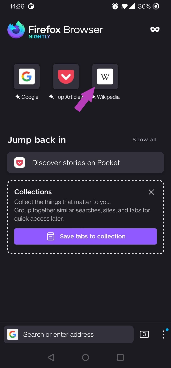
Navigate using Top Sites
When you open the browser’s home page you will encounter at least 3 pinned tiles that will ease your navigation.
Testing Steps
- Verify that the correct website is opened when taping one of the Top Site tiles (e.g. Wikipedia)
- Verify that after using the browser for some time, your own frequently visited websites will appear as a Tile.
- To add a Top Sites manually: Navigate to a website (e.g. amazon.com) and tap the 3 dot menu from the bottom-right corner of the page. Select the “Add to top sites” option and navigate to the home page to see the newly added tile.

Swipe URL bar to switch tabs
You can easily navigate between the open tabs by swiping left and right on the URL bar.
Testing Steps (for Android only)
- Navigate to several websites, each of them in a new tab.
- Swipe left or right on the URL bar to navigate between the opened tabs.

Test with friends!
Gather on-line with your friends and community to test these new features. Create your event on the Community Portal and associate it with this campaign.
Event Agenda
- Step 1 (5 minutes)
Share the link to the campaign and ask people to subscribe if they want to give feedback.
- Step 2 ( 5 minutes)
Show people how to download the right app to start testing.
- Step 3 (30 minutes)
Guide your participants through testing the different features. Show how to test one, then leave them time to test it before passing to anther one. Ask them to share any bugs found in a shared Google Doc or Etherpad.
- Step 4 (20 minutes)
Go through the bugs which were found. Ask other participants to try and reproduce the bugs, and to share the details if they did.
- Step 5 (10 minutes)
Show the participants how to submit the bugs, using this form. Ask them to submit the bug (only once for bugs found) or submit it yourself.
- Step 6 (5 minutes)
Thank your participants for coming. You can do a shout-out for those that found bugs.